如何在 Vercel 部署应用(保姆级教程)
背景: Vercel是我用过最好用的网站托管服务。支持零配置部署,直接关联 GitHub 仓库,一键自动部署;支持全球 CDN 加速;支持自动预览功能,每次提交代码都会生成一个独立预览链接,方便测试和协作。非常适合个人开发者使用。
步骤:
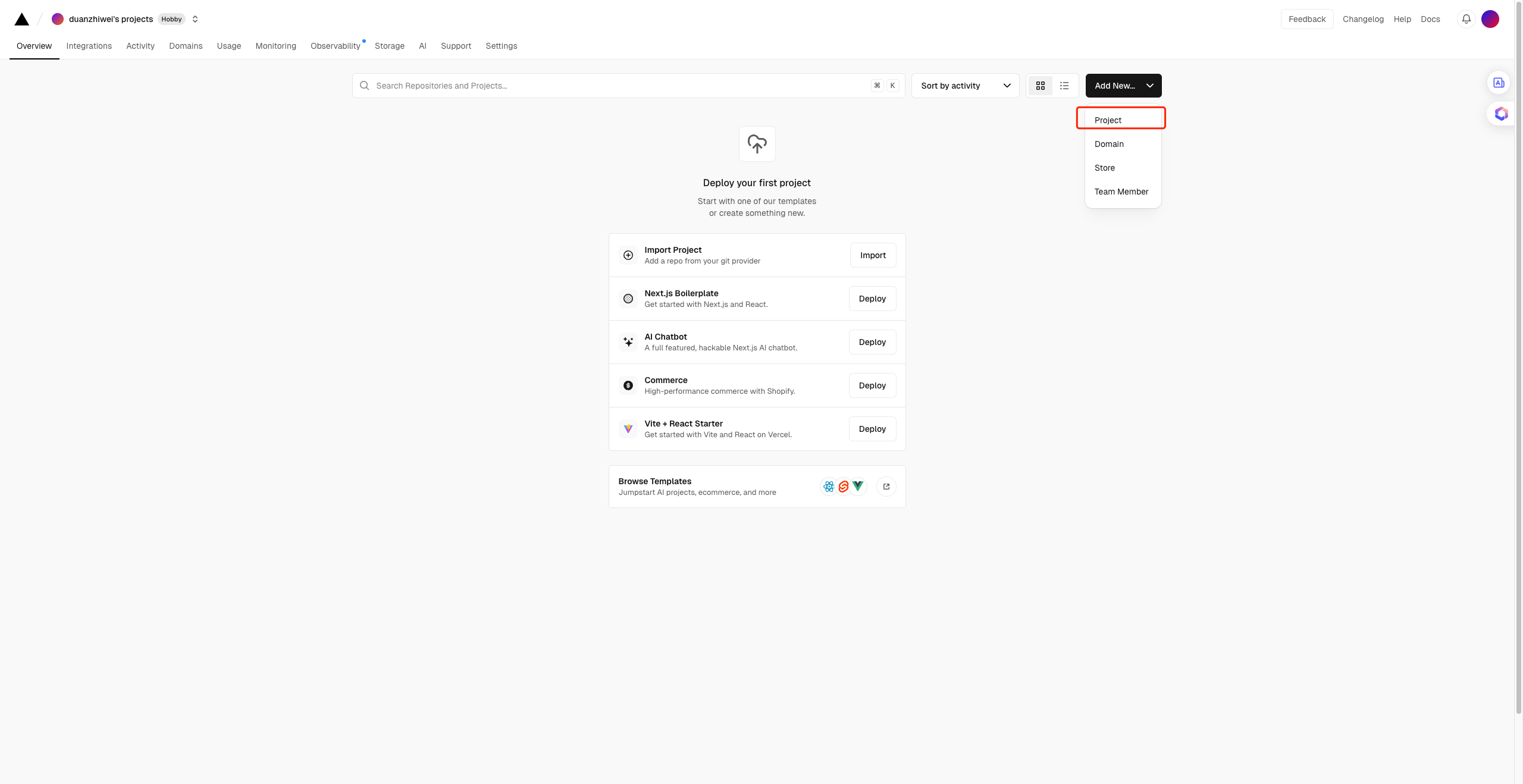
注册并登陆网站,https://vercel.com/,在主页选择 Add New Project。

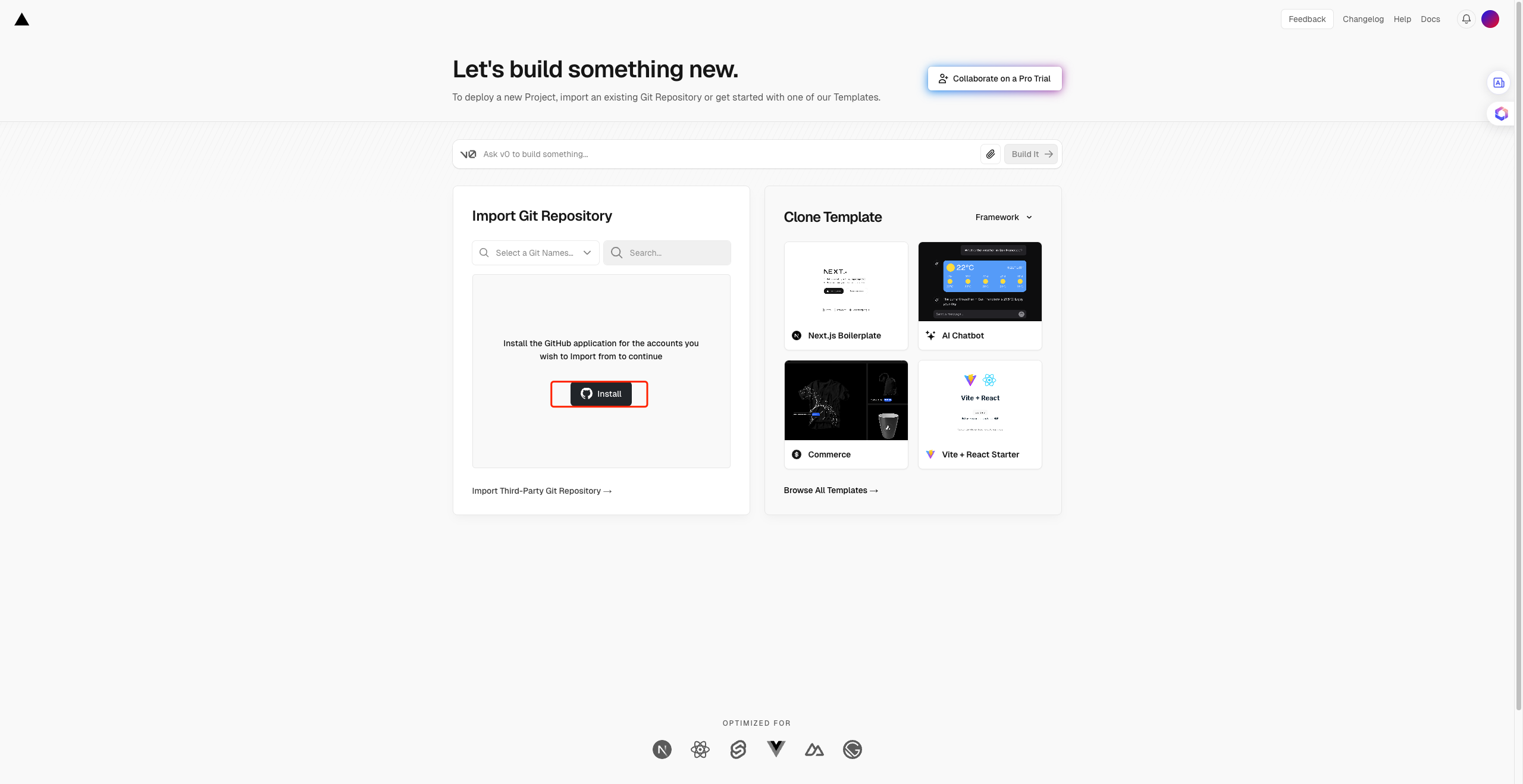
关联 GitHub。

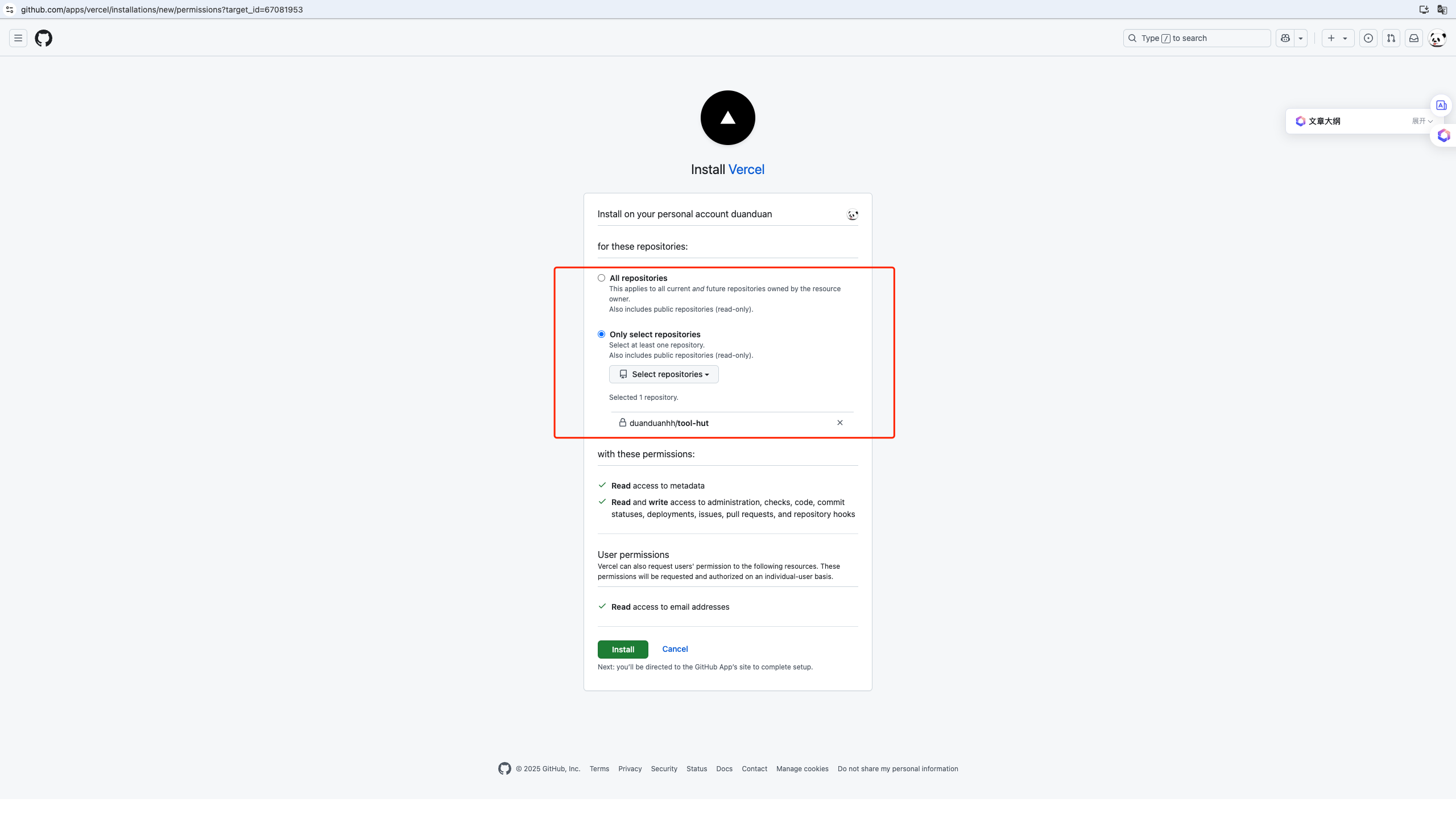
选择哪些代码仓库安装 Vercel,可以全选,也可以自主挑选。

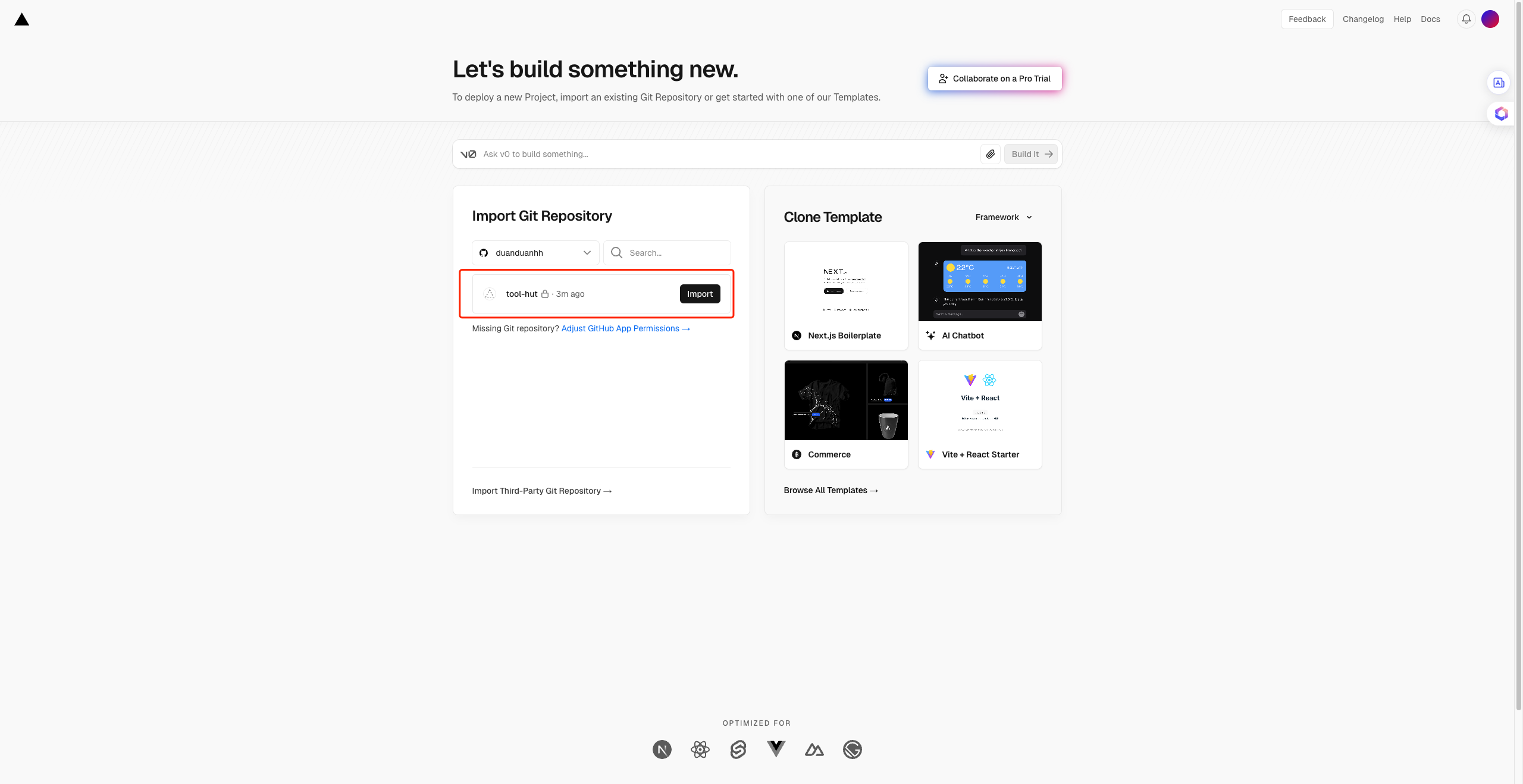
安装后就可以在 Vercel 首页看到对应代码仓库,然后选择 Import。

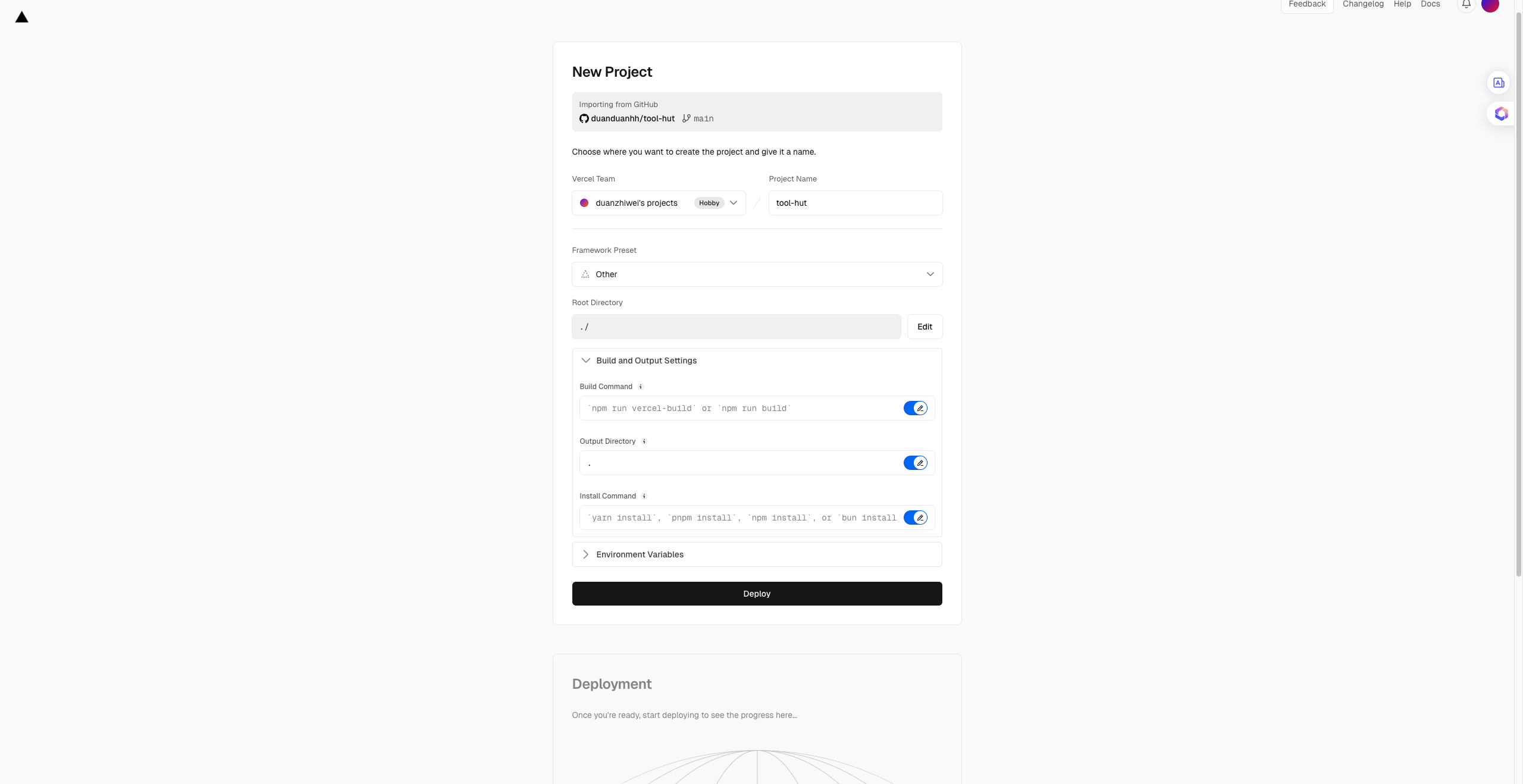
这时会在 Vercel 新建一个项目,可以根据技术框架配置下 FrameWork,因为我这里是静态代码,所以选择的是 other。

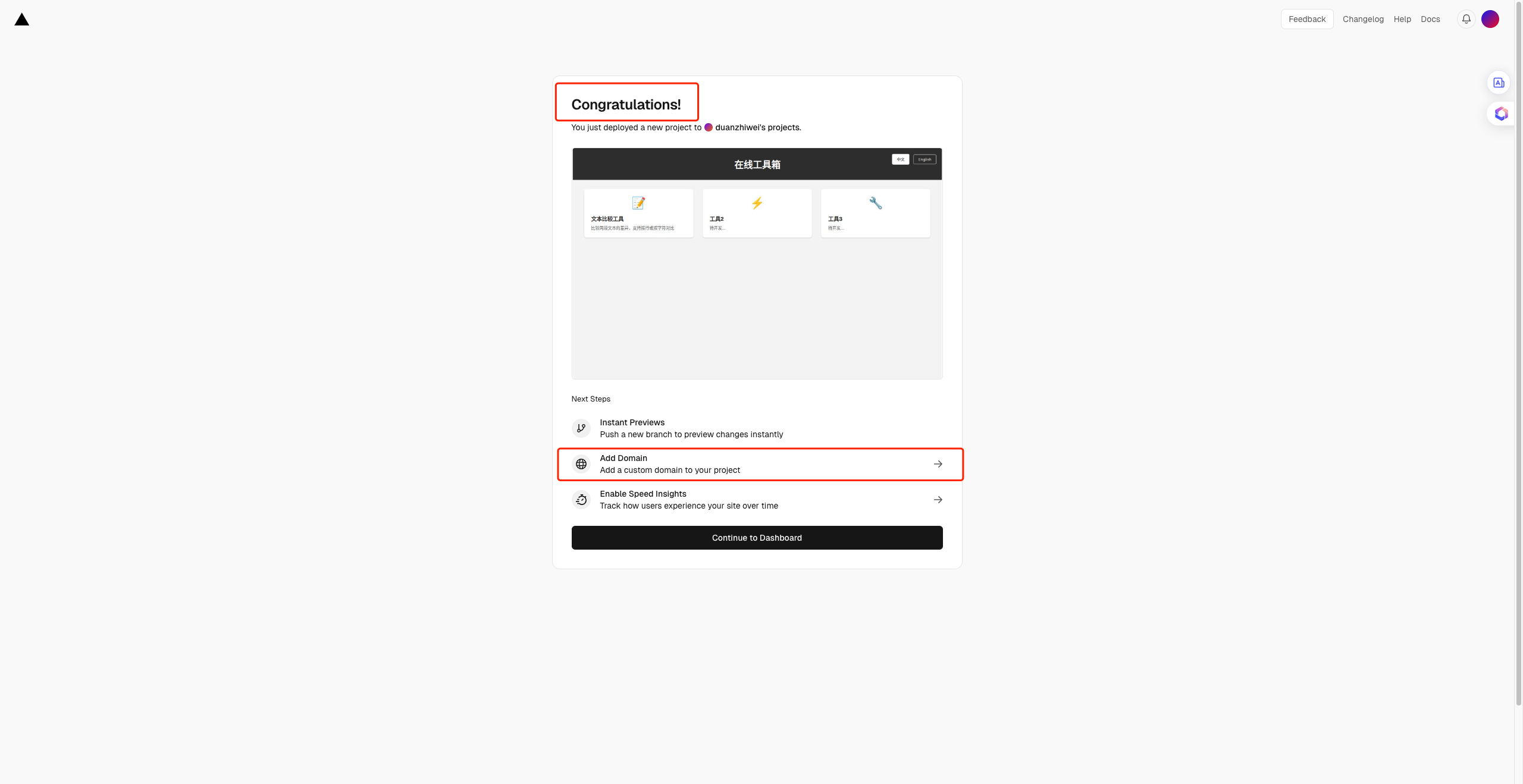
创建成功后可以选择为网页添加一个域名。

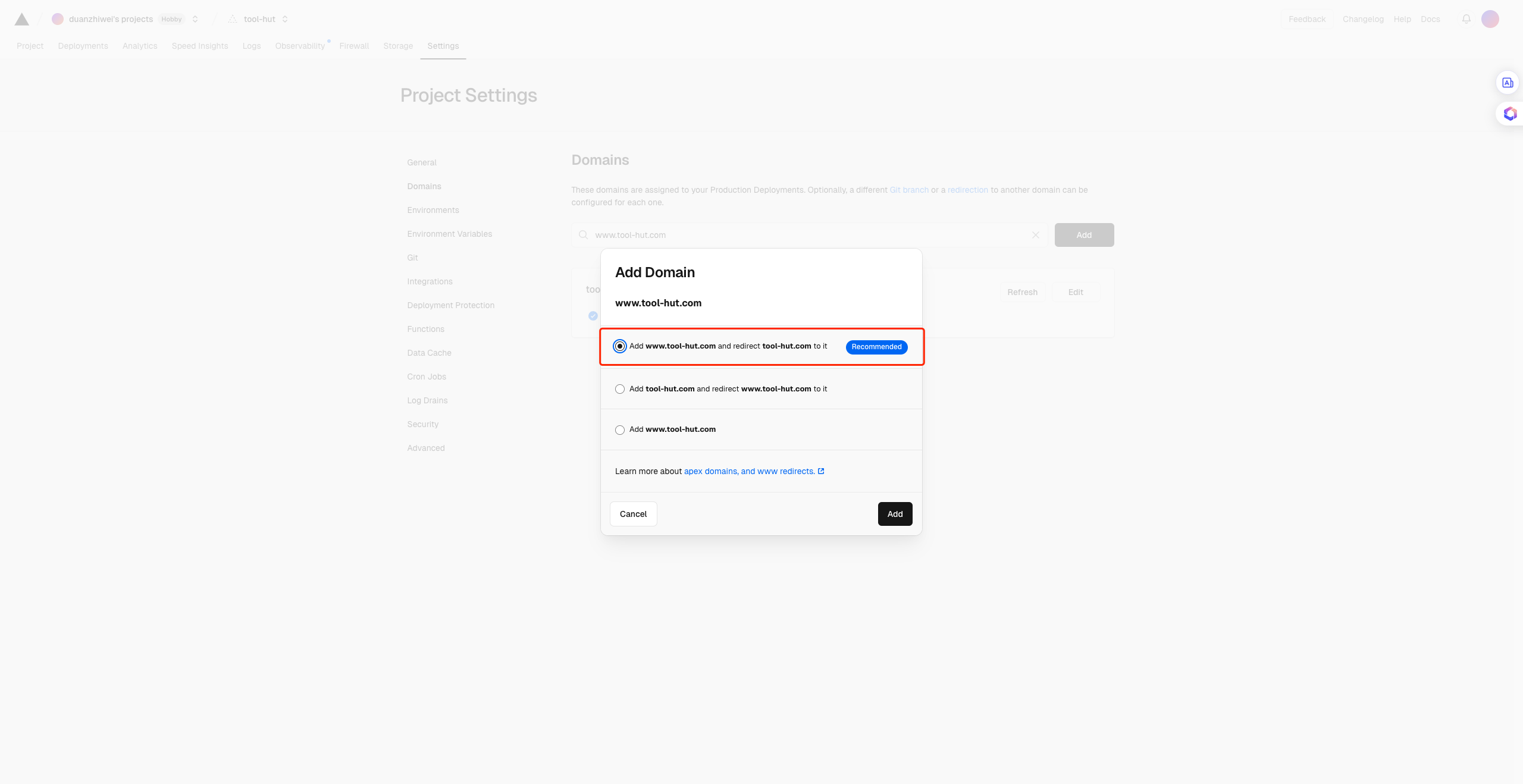
根据推荐选择。

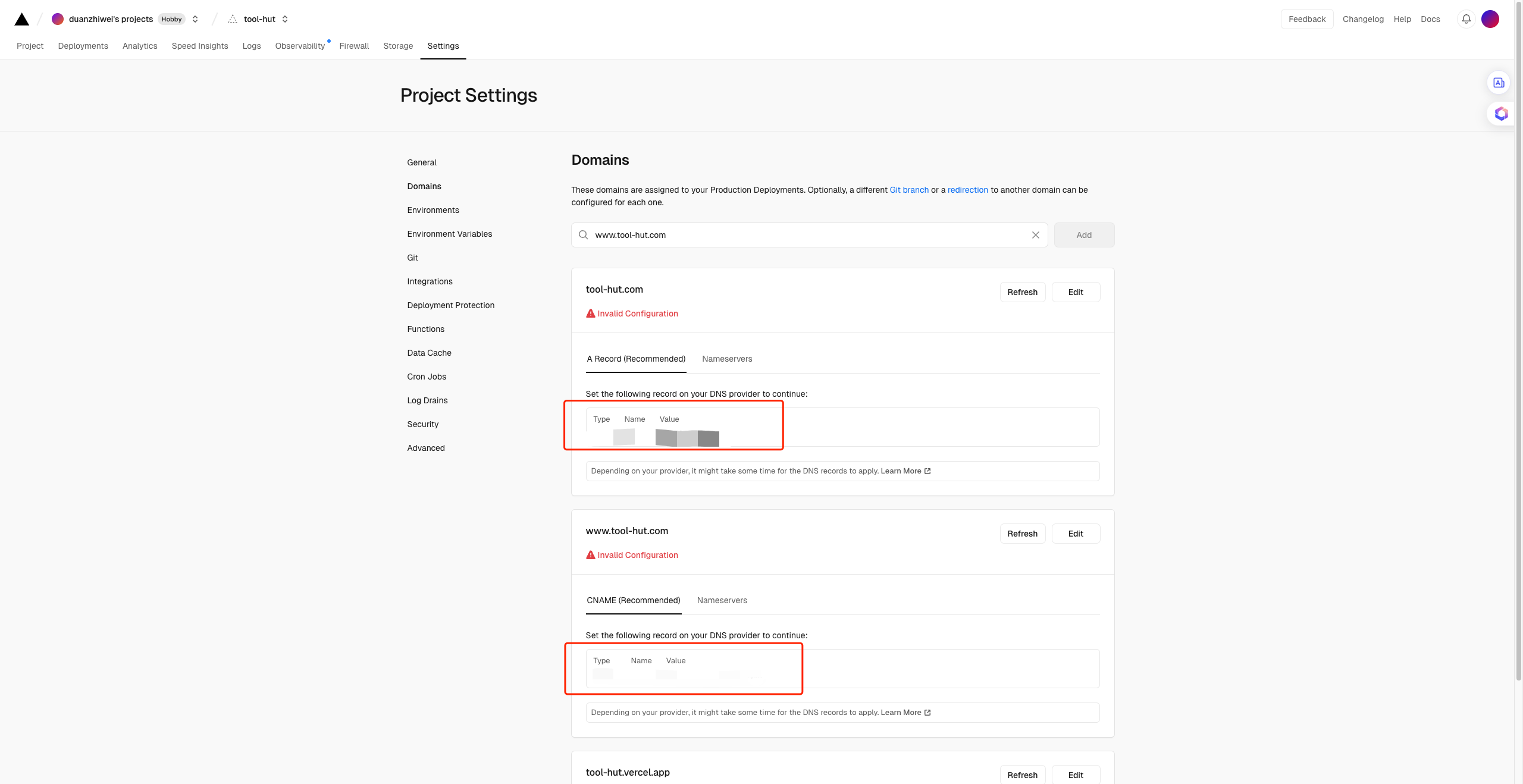
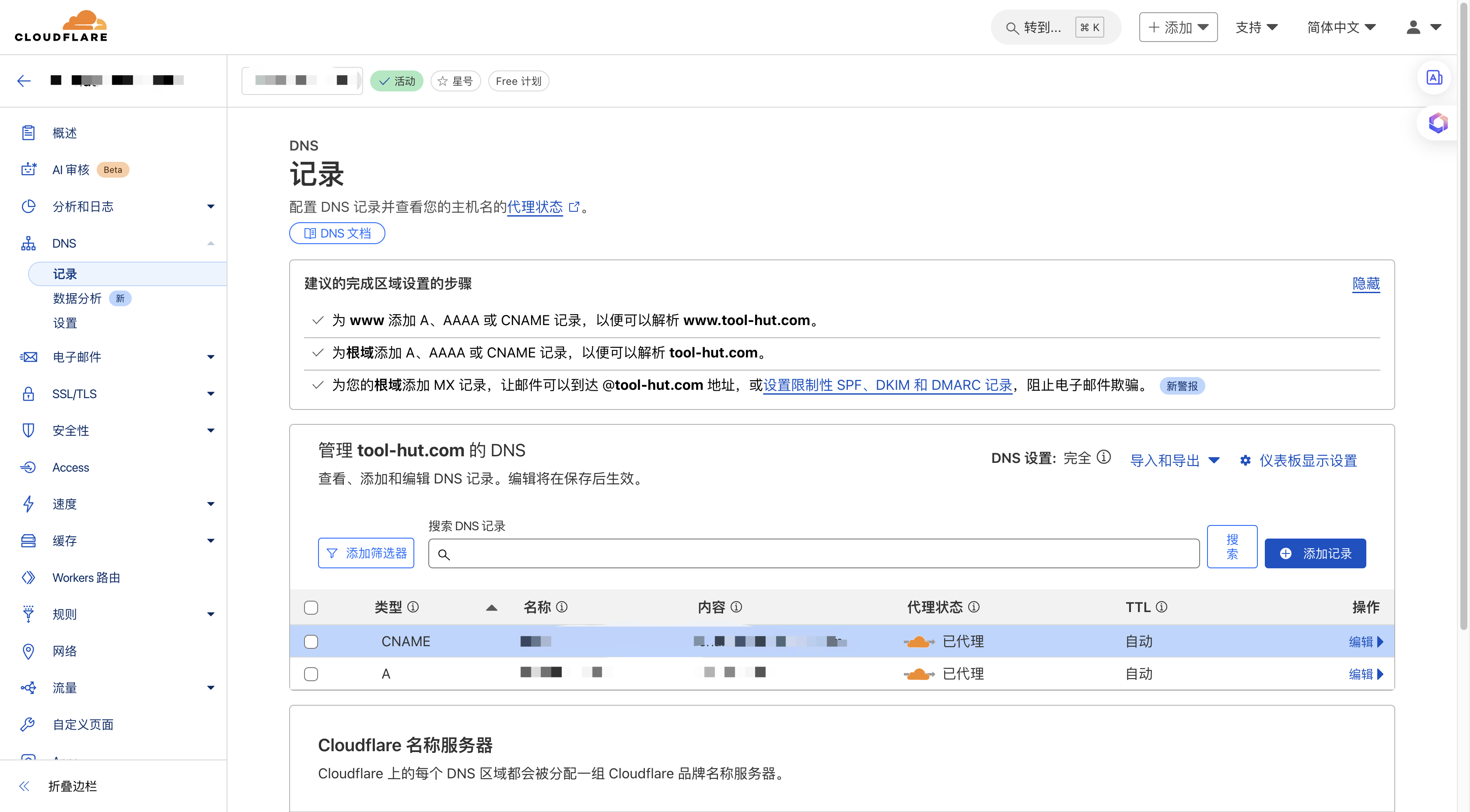
然后会提示让你去域名管理处添加 DNS 配置,这里按照提示添加两条 DNS 配置即可。

因为我是在 Cloudflare 购买的域名,所以我会在 Cloudflare 主页配置

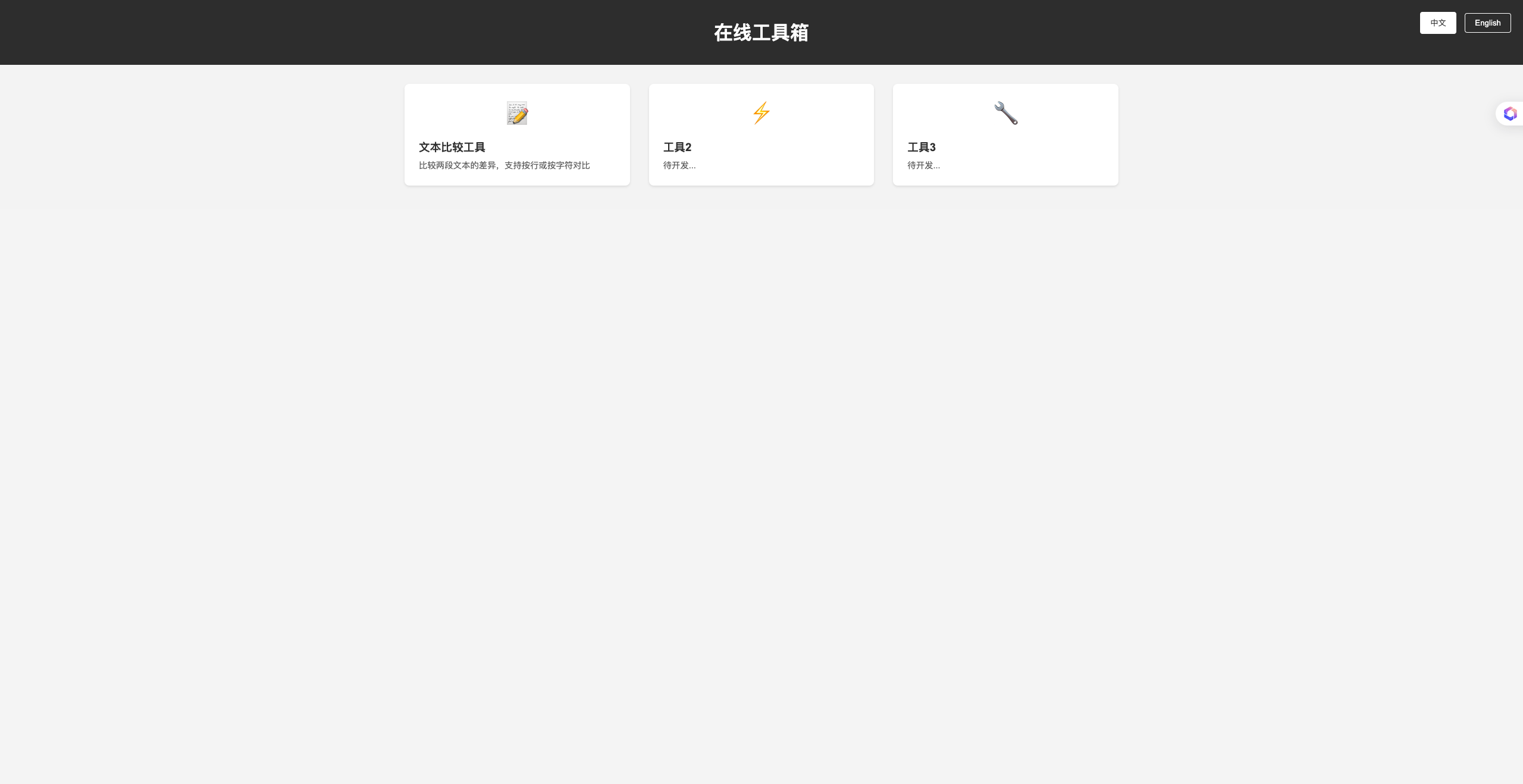
然后就能顺利看到网站部署上线啦!https://tool-hut.com/ 这个是我部署的工具站,大家有兴趣可以点击试用一下,会逐步扩展更多工具。

补充:购买域名可以选择在腾讯云或者阿里云,不过国内需要备案,流程比较慢。如果会魔法也可以选择在 Godaddy 或者 Cloudflare 购买,购买后立刻生效,但是需要一张国外的信用卡,如果没有的话也可以单独办理一张虚拟卡,9.9刀每年,虽然有花费但是相比起来还是很方便,可以用来购买各种国外的服务。推荐地址:https://yeka.ai/i/GPT5
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 GPT教程!
